
Youtubeのサムネイルで円形に切り抜いた画像を使いました。備忘録を兼ねて、その手順をこちらに書き残しておきたいと思います。
スマホのアプリを使ったりして簡単に作る方法もあるのかなぁと思うのですが、私はPCの無料画像編集ソフトGIMPでおこないました。(GIMP2.8を使っています)
サムネイル作成
GIMPを使って
画像を円形に切り抜く
まず始めに、
無料画像編集ソフトGIMPを立ち上げ、丸く切り抜きたい画像を貼り付けます。
左のツールボックスから「切り抜き」→「楕円選択」をクリックします。
画像上で左クリックをしたまま、円を描きます。
次にメニューバー「レイヤー」から「透明部分」→「アルファチャンネルの追加」
更に、メニューバー「選択」から「選択範囲の反転」をクリックして
キーボード上の「デリート」キーを押します
メニューバーから「画像」→「画像の拡大・縮小」をクリック
サムネイルにしたいサイズにします。
ブログ用の背景画像 (幅560、高さ315) に 今回、丸く切り抜いた画像を小さめに貼付けたいので、幅280、高さ158にしました。
追記しました

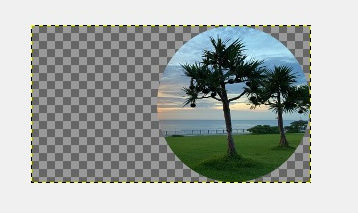
グレーの格子模様の部分が透明になります。
保存
メニューバーから「ファイル」→「名前を付けてエクスポート」
その場合に、拡張子を png に変更します。
拡張子 jpg で保存してしまうと切り取った他の部分が透明になりません。
背景画像
GIMP上に何もない状態に戻して
新たに、背景にしたい別の画像を
メニューバーから「ファイル」→「レイヤーとして開く」で貼り付けます
メニューバーから「画像」→「画像の拡大・縮小」をクリック
サムネイルにしたいサイズにします。
今回、幅560、高さ315 にしました。
小さいサイズのままだと作業がしにくいので、
1:1の等倍にして大きめで作業します。
メニューバーから「表示」→「表示倍率」→「1:1(100%)」
(下記の画像処理もよろしければご覧ください)
先ほど円形に切り抜いた画像を
メニューバーから「ファイル」→「レイヤーとして開く」で貼り付けます
好きな位置に配置します。
ツールボックスから「移動」をクリックします
左クリックでつかんで好きな位置に移動します
(下記の画像処理もよろしければご覧ください)
保存
メニューバーから「ファイル」→「名前を付けてエクスポート」
その場合に、拡張子を png で保存します。
jpgのまま保存すると、丸く切り抜いた他の部分が透明になりません。
以上で画像が出来上がりです。
Canvaを使って
ブログのサムネイルはGIMPで編集したままで載せる事が多いのですが、Youtubeのサムネイルは 無料デザインツールCanvaを使って更に加工しています。
GIMPで編集した画像を、Canvaのいろいろなテンプレートにアップロードしてサムネイルを作れます。
Youtubeもよろしければご覧ください↓
丸く切り抜いた画像を使ったサムネイル
ブログ記事作成時の作業用BGMに使って頂けたらいいなぁと思います↓
Okinawa リフレッシュ・リラックス | 洋楽BGM - YouTube
(余談です☺昔はよく洋楽を聴いていました~。アース・ウィンド・アンド・ファイアー Earth,Wind & Fire が好きです。サントリー クラフトBOSSのCMに心躍ります♬)
▷ すべて再生 で連続して長い時間聴くことが出来ます!
まとめ
無料画像編集ソフトGIMPを使って円形に切り抜いてサムネイルを作りました。
いろいろと試して楽しんでいます。